Lately I’ve been creating a user-friendly FAQ section for my kids’ WordPress. But none of the options out there did quite what we needed. So today, I’ll show you how I created my own custom post type to craft a dynamic FAQ page in WordPress. This approach offers greater control and flexibility, making it ideal for situations where plugins fall short.
Here’s the roadmap for building our custom FAQ page:
- Create a Custom Post Type in WordPress
- Adding Custom Fields in WordPress
- Adding a Custom Taxonomy in WordPress
- Building a Page Template in WordPress
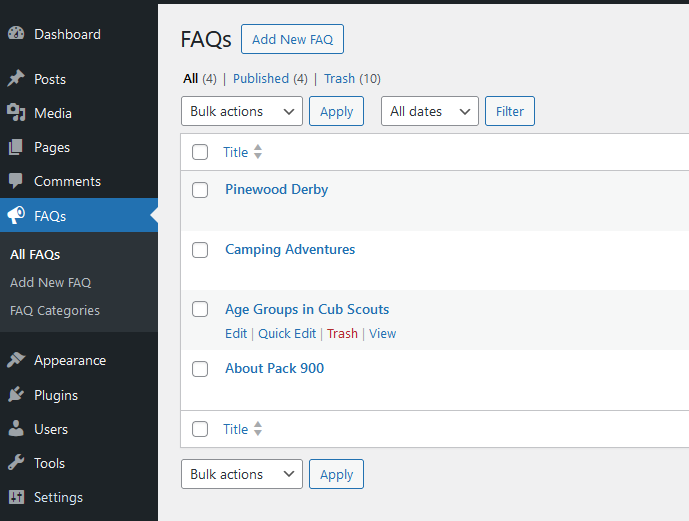
Create a Custom Post Type in WordPress – Part 1
The first step is to create a custom post type, essentially a specialized content type designed specifically for FAQs. This keeps your FAQs organized and separate from your blog posts or other content.

Here’s a quick breakdown:
- A custom post type (CPT) allows you to manage specific content types differently from your standard blog posts or pages.
- In our case, we’ll create a CPT named “FAQ” to house all our frequently asked questions.
- This allows us to add custom fields (more on that later) and functionalities specifically tailored to FAQs.
For the detailed code implementation and setting up functionalities like titles and editing, check out this comprehensive guide: Create a Custom Post Type in WordPress – Part 1. It will walk you through everything you need to know.
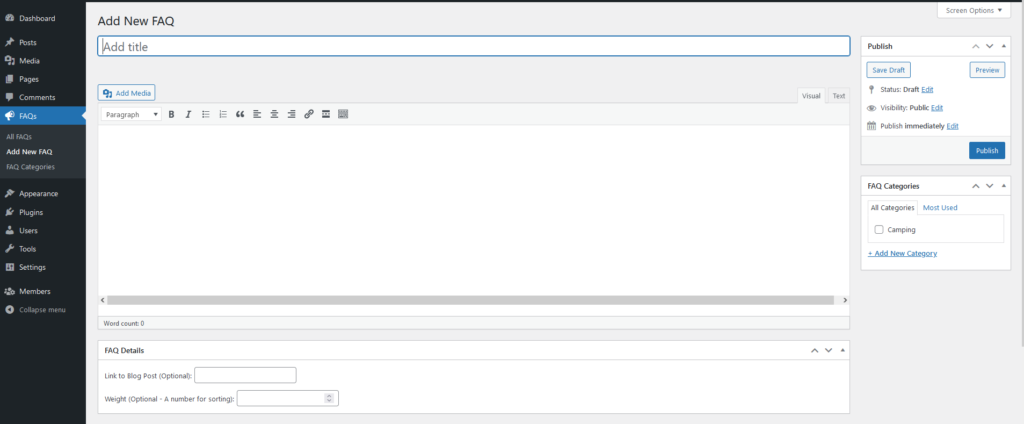
Adding Custom Fields in WordPress – Part 2
Custom fields function like additional data within your CPT, allowing you to store extra information relevant to each FAQ entry. Think of them as compartments where you can add details that wouldn’t necessarily fit in the main content area.
In our FAQ example, we’ll be creating two custom fields manually:
- Link to Blog Post (Optional): This field lets you connect each FAQ to a relevant blog post for users seeking a deeper explanation.
- Weight (Optional): This field utilizes a number system to easily reorder and prioritize your FAQs within the FAQ section.

For the detailed code implementation and setting up functionalities like creating, displaying, and saving meta data, check out this comprehensive guide: Adding Custom Fields in WordPress – Part 2. It will walk you through everything you need to know.
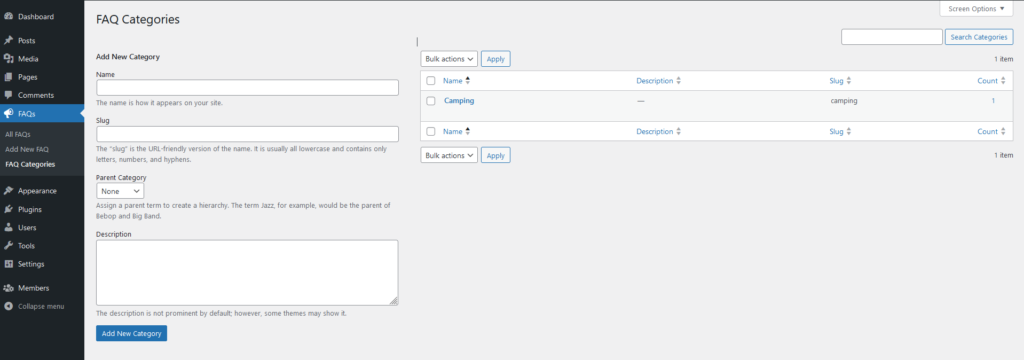
Adding a Custom Taxonomy in WordPress – Part 3
While not strictly necessary, creating a custom taxonomy can significantly improve the organization of your FAQ section. A taxonomy essentially functions like a categorization system, allowing you to group related FAQs together. For instance, you could create a taxonomy called “FAQ Category” with subcategories like “Billing,” “Technical Issues,” and “General Inquiries.” This makes it easier for users to navigate your FAQs and find the information they need quickly.

For a detailed explanation on creating a custom taxonomy for your WordPress CPT, refer to this guide: Adding a Custom Taxonomy in WordPress – Part 3. It will cover the code implementation for creating the “FAQ Categories” taxonomy and explain how to use it to effectively categorize your FAQs.
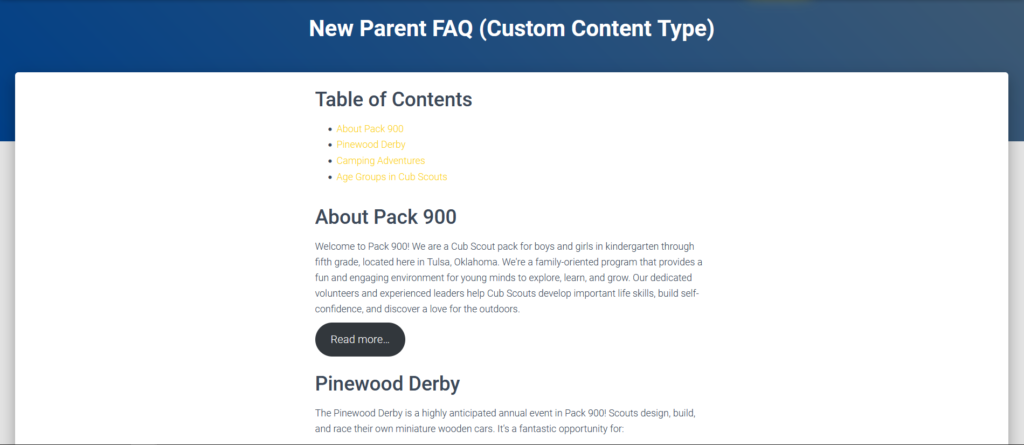
Building a Page Template in WordPress – Part 4
Now that you have your custom post type, custom fields (optional), and potentially a custom taxonomy (optional), it’s time to showcase your FAQs on a dedicated page. This is where a custom page template comes into play.
A custom page template is essentially a specialized page file that dictates how content is displayed. In our case, we’ll create a custom page template to display our FAQs in a user-friendly and visually appealing format. This template will utilize WordPress functionalities to retrieve the FAQs from your custom post type and potentially leverage your custom taxonomy for categorization (if implemented).

For a comprehensive guide on building a custom page template in WordPress, refer to this resource: Building a Page Template in WordPress – Part 4. It will offer a detailed explanation on:
Conclusion: Building an FAQ Page with Custom Post Type in WordPress
Custom post types in WordPress are extremely powerful. By leveraging CPTs and custom fields (optional), you gain greater control and enhanced the functionality over your content. While this example was not all that advanced, it should give you a good overview of the process.
Remember, you can always start with the core functionality (custom post type) and add features like custom fields and custom taxonomies later as your content evolves. The most important aspect is creating a user-friendly and informative experience for your website visitors.
